En los artículos anteriores (1 y 2) veíamos las restricciones de iOS para la comunicación entre aplicaciones y las herramientas utilizadas para la realización de una tarea determinada. En este último post pondremos en práctica lo visto hasta ahora, automatizándolo gracias al uso de Pythonista.

Pythonista
Pythonista nos ofrece un entorno de desarrollo y ejecución de scripts basado en Python 2.7, con funcionalidades tan interesantes como un potente editor de código, un teclado extendido (al estilo iA Writer) con acceso a los caracteres más utilizados, etc. Uno de los puntos fuertes de la aplicación es la activa comunidad que hay a su alrededor, con unos foros en los que podemos ver gran cantidad de scripts de ejemplo para realizar las tareas más variadas.
La aplicación es universal y está disponible en la App Store (enlace iTunes) al precio de 4,49€.
Ejecución de scipts
Nada más abrir Pythonista veremos todos los scripts disponibles, tanto los que hemos creado nosotros como los que la aplicación incluye de ejemplo. Si queremos agilizar la ejecución de los scripts que vamos a utilizar en nuestro flujo de trabajo, podemos añadirlos al menú Acciones (en los ajustes de la aplicación).

Sin embargo, hay una opción más cómoda y rápida para ejecutar scripts: crear accesos directos en el escritorio del iPad (de igual forma que podríamos hacer con una página web a la que quisiéramos acceder directamente sin tener que pulsar antes el icono de Safari). Además, el desarrollador de Pythonista ha creado una página web que facilita la creación de estos accesos directos. Basta con indicar el nombre del script y, opcionalmente, los argumentos que vamos a pasar y añadir la página resultante a nuestro escritorio a través de la opción de menú de Safari para crear marcadores.

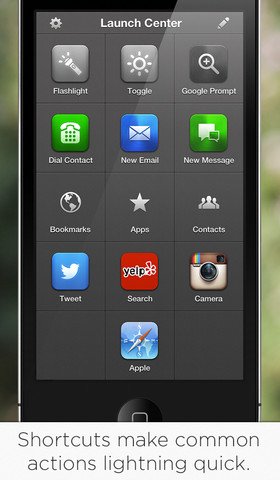
Para terminar con el acceso rápido a los scripts, indicar que Pythonista es compatible con Launch Center Pro (4,49€, no disponible de manera nativa para iPad, solo para iPhone), un “lanzador” de aplicaciones o de funciones determinadas dentro de una aplicación mediante accesos rápidos. Por ejemplo, en el caso de Pythonista, podemos definir un acceso para editar un script, otro para ejecutarlo y otro para hacerlo pasando argumentos.

Ahora ya podemos entrar en materia. A continuación vamos a ver los scripts que hemos implementado para realizar las tareas descritas en los anteriores artículos. Además de las funcionalidades ya indicadas (esquemas URL, protocolo x-callback-url) hay una característica de Pythonista que nos va a permitir agilizar y automatizar nuestro flujo de trabajo: el uso del portapapeles. Este entorno de desarrollo nos permite acceder al contenido del portapapeles de manera que, después de escribir un artículo en iA Writer, bastará con seleccionar el texto, copiarlo al portapapeles y ejecutar un script. Éste se encargará de recoger el contenido almacenado y enviarlo a otra aplicación (por ejemplo, a Poster para su publicación).
Por último, una aclaración. No somos expertos en Python, así que probablemente se puedan crear versiones optimizadas de los mismos. Sin embargo, gracias a Pythonista, a unos buenos scripts de ejemplo y referencia y a algunas modificaciones que hemos ido introduciendo, hemos conseguido nuestro objetivo de automatización.
Formateo de enlaces para su uso en el artículo
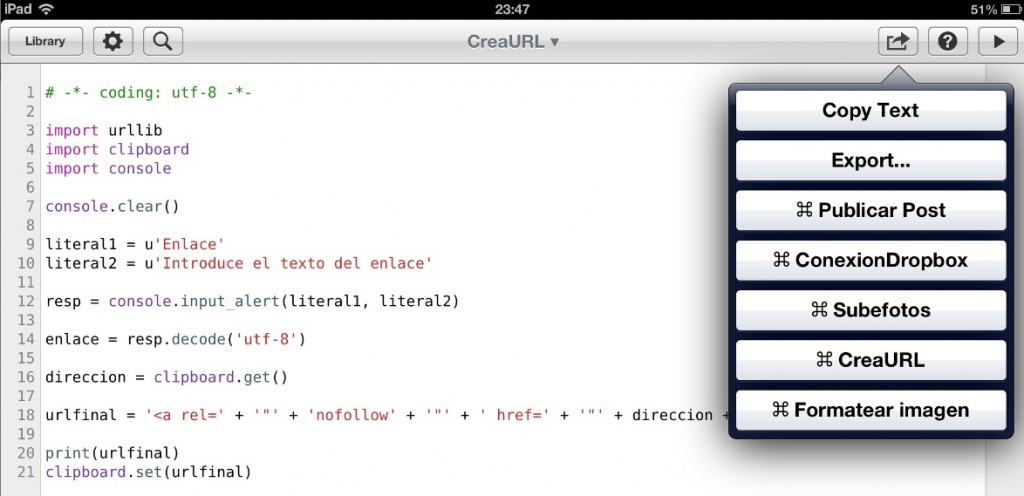
Durante la redacción de un artículo podemos tener la necesidad de añadir enlaces a la fuente de la noticia o a otras páginas web como referencia y soporte para el contenido. El siguiente script nos permite, a partir de una URL determinada (seleccionada, por ejemplo, en Safari Mobile) y que hayamos copiado en el portapapeles, crear un enlace e incluso indicar el texto que vamos a mostrar en el artículo.
# -*- coding: utf-8 -*-
import urllib
import clipboard
import consoleconsole.clear()
literal1 = u’Enlace’
literal2 = u’Introduce el texto del enlace’resp = console.input_alert(literal1, literal2)
enlace = resp.decode(‘utf-8’)
direccion = clipboard.get()
urlfinal = ‘<a rel=’ + ‘»‘ + ‘nofollow’ + ‘»‘ + ‘ href=’ + ‘»‘ + direccion + ‘»>’ + enlace + ‘</a>’
print(urlfinal)
clipboard.set(urlfinal)
Formateo de imágenes
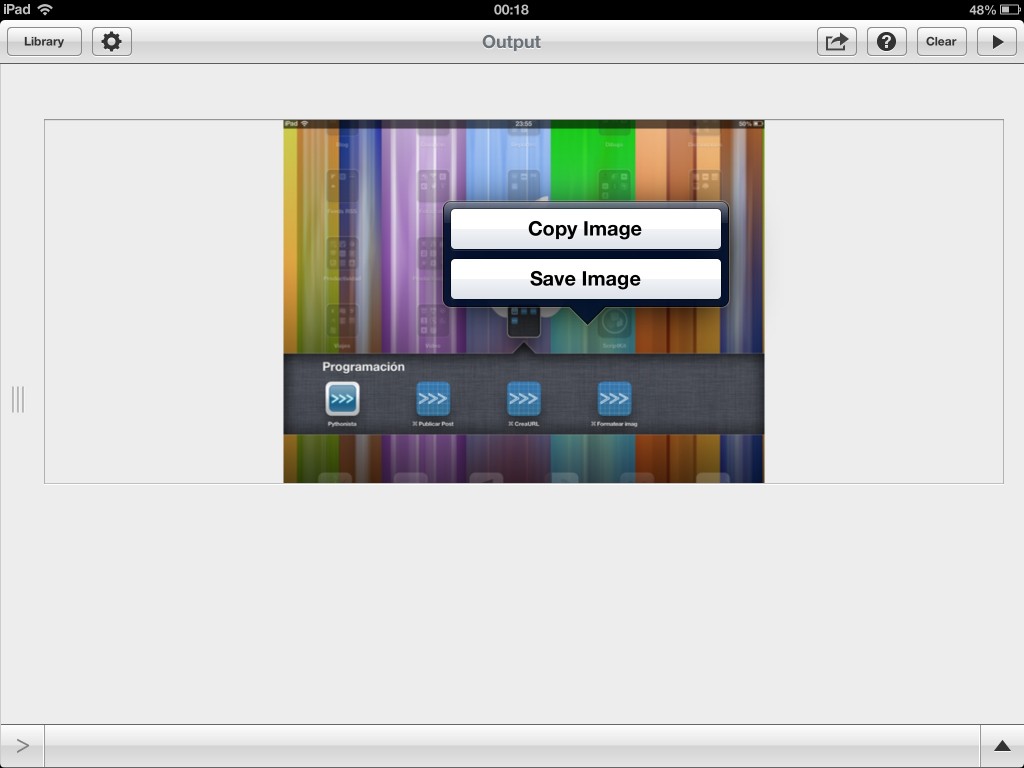
El objetivo de este script es reducir las dimensiones de las capturas de pantalla que hacemos con el iPad y que se almacenan en la aplicación Fotos. Para ello, nos vamos a nuestra librería de imágenes, seleccionamos la que queremos tratar, la copiamos al portapapeles y ejecutamos este script. Como resultado tendremos en pantalla (en realidad, la consola de Pythonista donde vemos los resultados de las ejecuciones de los scripts) la imagen de menor tamaño. En este punto, basta con pulsar sobre la imagen y seleccionar la opción de grabar para guardarla en la librería junto con la imagen original.
import clipboard
import Image
import consoleconsole.clear()
imagen = clipboard.get_image()
imagendef = imagen.resize((480,365),Image.ANTIALIAS)imagendef.show()
Edición y publicación del artículo
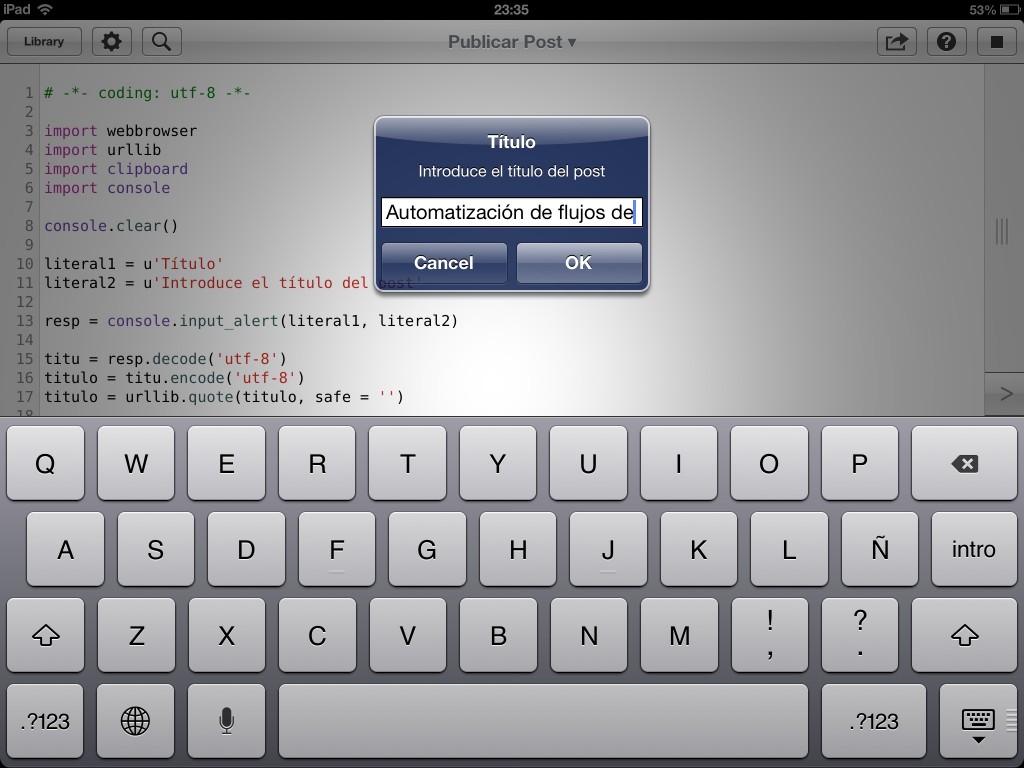
Llega, por fin, el momento de publicar nuestro artículo. Para ello utilizaremos una vez más la integración de Pythonista con el portapapeles. La idea es seleccionar el contenido de nuestro artículo (redactado en iA Writer), copiarlo en el portapapeles y ejecutar el script de Pythonista que lo “sube” a Poster, la aplicación elegida para publicar los artículos del blog. Para agilizar la creación del post y ver en funcionamiento los cuadros de diálogo de Pythonista, pediremos la introducción del título del artículo a través de la consola del editor, tal y como se ve en la primera imagen de este artículo.
# -*- coding: utf-8 -*-
import webbrowser
import urllib
import clipboard
import consoleconsole.clear()
literal1 = u’Título’
literal2 = u’Introduce el título del post’resp = console.input_alert(literal1, literal2)
titu = resp.decode(‘utf-8’)
titulo = titu.encode(‘utf-8’)
titulo = urllib.quote(titulo, safe = »)portapapeles = clipboard.get()
cuerpo = portapapeles.encode(‘utf-8’)
cuerpo = urllib.quote(cuerpo, safe = »)webbrowser.open(‘posterapp:///create?text=’ + cuerpo + ‘&title=’ + titulo)
La edición y posterior publicación en Poster se puede complicar (o simplificar, según se mire) si estamos acostumbrados a escribir nuestros artículos utilizando Markdown. En ese caso necesitaríamos una aplicación intermedia que interpretase el contenido en formato Markdown y lo tradujese a HTML. Una buena alternativa en este caso es Notesy, que, como mencionamos en el primer artículo de la serie, también soporta el protocolo x-callback-url. De esta manera, podemos pasarle un texto a través del portapapeles y, o bien recoger la salida en una variable de salida, o volver a copiarla al portapapeles para su posterior publicación vía Poster. Ej.:
notesy://x-callback-url/render-markdown?text=texto_a_interpretar&output-param=texto_interpretado
A partir de aquí podríamos enviar el contenido del portapapeles (con el texto ya interpretado) a Poster para terminar de editarlo, añadir las imágenes, etiquetas y categorías y publicarlo.
Integración con Dropbox
Como indicábamos en el artículo anterior, no es nuestro caso, pero es probable que alguien quiera subir las imágenes almacenadas en la librería del iPad (bien sea en su formato original o en el reducido) a su cuenta de Dropbox.
Esta operación también se puede automatizar, aunque para ello vamos a necesitar dos acciones (o scripts) diferentes. El primero de ellos se puede encontrar en esta entrada de los foros de Pythonista. Básicamente, lo que hace es conectarse a una aplicación que habremos creado previamente en nuestra cuenta de Dropbox (a través del siguiente enlace). Esta aplicación tendrá permisos de acceso para un directorio que nosotros definamos de nuestra cuenta.

Como decimos, el script se conecta a la aplicación de Dropbox y obtiene su identificador único. A continuación envía este identificador al siguiente script (creado por Federico Viticci, de MacStories y responsable del artículo que ha servido de base, junto con los foros de Pythonista, para algunos de nuestros scripts). El script, que se puede encontrar en este enlace, sube a nuestra cuenta de Dropbox la imagen que hayamos seleccionado de la librería del iPad y copiado al portapapeles.
Es quizás la parte más complicada del proceso aunque, como decimos, en nuestro caso no necesitamos subir las imágenes a Dropbox. Sin embargo, la funcionalidad es lo suficientemente interesante como para mostrarla.
Y esto es todo. Aunque el flujo que hemos automatizado puede ser muy específico, lo importante en esta serie de artículo era mostrar las posibilidades que ofrece el iPad si lo combinamos con las herramientas adecuadas. Seguramente los scripts que hemos publicado se podrán utilizar, en parte o en conjunto, para la realización de otras tareas. Ahora es cuestión de echar imaginación, buscar información en los foros de Pythonista, atreverse con la programación y… conseguir nuestros objetivos.
Con información de: Apple – iOS Developer Library | MacStories | Foros de Pythonista