Apple es una empresa muy innovadora y ha liderado revoluciones tecnológicas tremendas en casi todos los sectores en los que lo ha intentado. Estamos muy habituados a contaros cómo, en muchas ocasiones, la competencia copia sin pudor los diseños de Apple. Pero Apple tampoco está libre de culpa y han sido muchas las veces en las se ha inspirado en tecnologías y diseños de sus rivales. Ya en 2014 pudimos ver que iOS 8 evolucionaba introduciendo muchas características que, hasta entonces, sólo disfrutaban los usuarios de Android (curiosamente, es desde iOS 8 que las cosas ya no van tan bien en iOS…) como la comunicación entre apps, los widgets o los teclados no oficiales. Desde entonces las diferencias entre las plataformas se han reducido, aunque los más radicales defensores de cada una se afanen en negarlo.

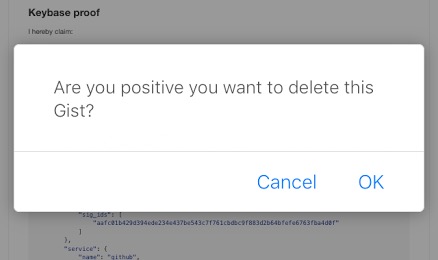
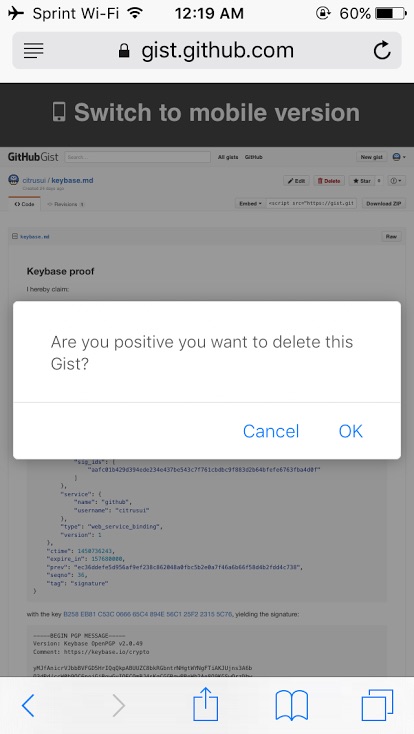
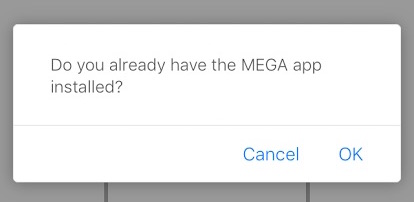
Hoy os traemos otro de esos casos. En la imagen de arriba podéis ver un cuadro de diálogo. A primera vista parece de Android, por el estilo plano y monocromo que Google aplica a todas sus aplicaciones desde que impuso el Material Design en Android Lollipop. Sin embargo no es así. Se trata de un cuadro de diálogo de Safari, presente en iOS 9.3 beta 1 para desarolladores.

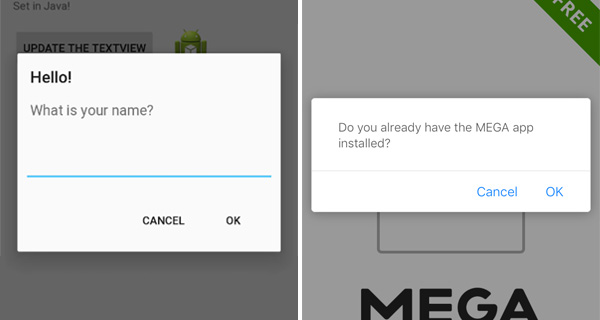
Se trata de una nueva interfaz para un cuadro de diálogo de JavaScript para mostrar avisos de seguridad. Como podéis ver tiene un diseño muy plano, en el que los botones desaparecen y tan sólo aparecen las palabras con las opciones. Las esquinas siguen estando redondeadas al estilo iOS 9, pero la leve sombre del cuadro que le da profundidad y el estilo 2D lo asemejan tanto a Android que resulta fácil confundirlo si no sabes de dónde se ha sacado la captura de pantalla. Abajo puedes ver dos imágenes comparando Android Lollipop a la izquierda y iOS 9.3 a la derecha.

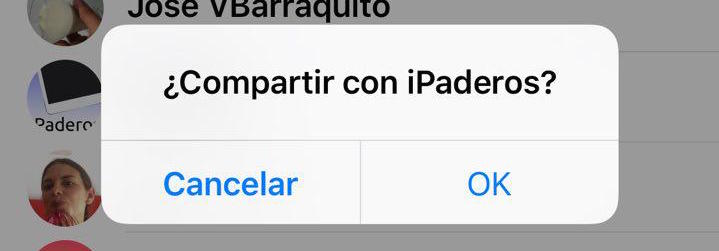
Este es el aspecto que tiene un cuadro de diálogo normal de iOS 9.2:

… y es te otro es el de uno de iOS 9.3 beta 1:

Hay bastantes diferencias. Los botones como tal desaparecen sin apreciarse donde acaba cada uno. Además se abandona la simetría, acercando los botones al lado derecho (lo cual no gustará a los zurdos). Por último, se añade un leve sombreado que le da profundidad al cuadro sobre el fondo. Todas estas características son una copia poco disimulada de Android. Lo cierto es que el cuadro de diálogo normal de iOS 9 parece algo viejuno en comparación. Lo único que no me gusta del nuevo diseño (y tampoco me gusta del de Google) es que no se marquen los límites de los botones con texto. Al eliminar las rayas que delimitan los botones, estoy obligado a pulsar justo en el texto para asegurar que acierto. En cualquier caso, es un estilo elegante, que gustará a muchas personas. Y encantará a los que están habituados a usar las apps de Google, que integran este diseño desde hace ya algún tiempo. Todo esto, claro, si el diseño sobrevive a la beta y se abre camino hasta la versión pública definitiva.
¿A ti qué te parece? ¿Te parece bien el cambio o te gusta más como está ahora mismo en iOS 9.2?
Vía: Redmond Pie



Desde el punto de vista del desarrollo, esta puede ser una disposición mejor que la actual, ya que es probable que cambien la API para poder poner un número variable de botones o incluso otro tipo de botones distintos. Es posible (es una mera especulación, claro) que por ahí vayan los tiros. De todas formas es posible que sólo sea un experimento y en la versión final desaparezca, así que ya lo discutiremos cuando esté a fuego en la versión definitiva…
Solo hay que recordar que es una Beta, y es la primera.